Interactive Animation
Languages
Javascript
HTML
CSS
Description
This project was to create a digital clock using JavaScript in HTML5 Canvas and an interactive animation that responded to touch using PIXI js.
Interactive Development
Digital Clock
Code
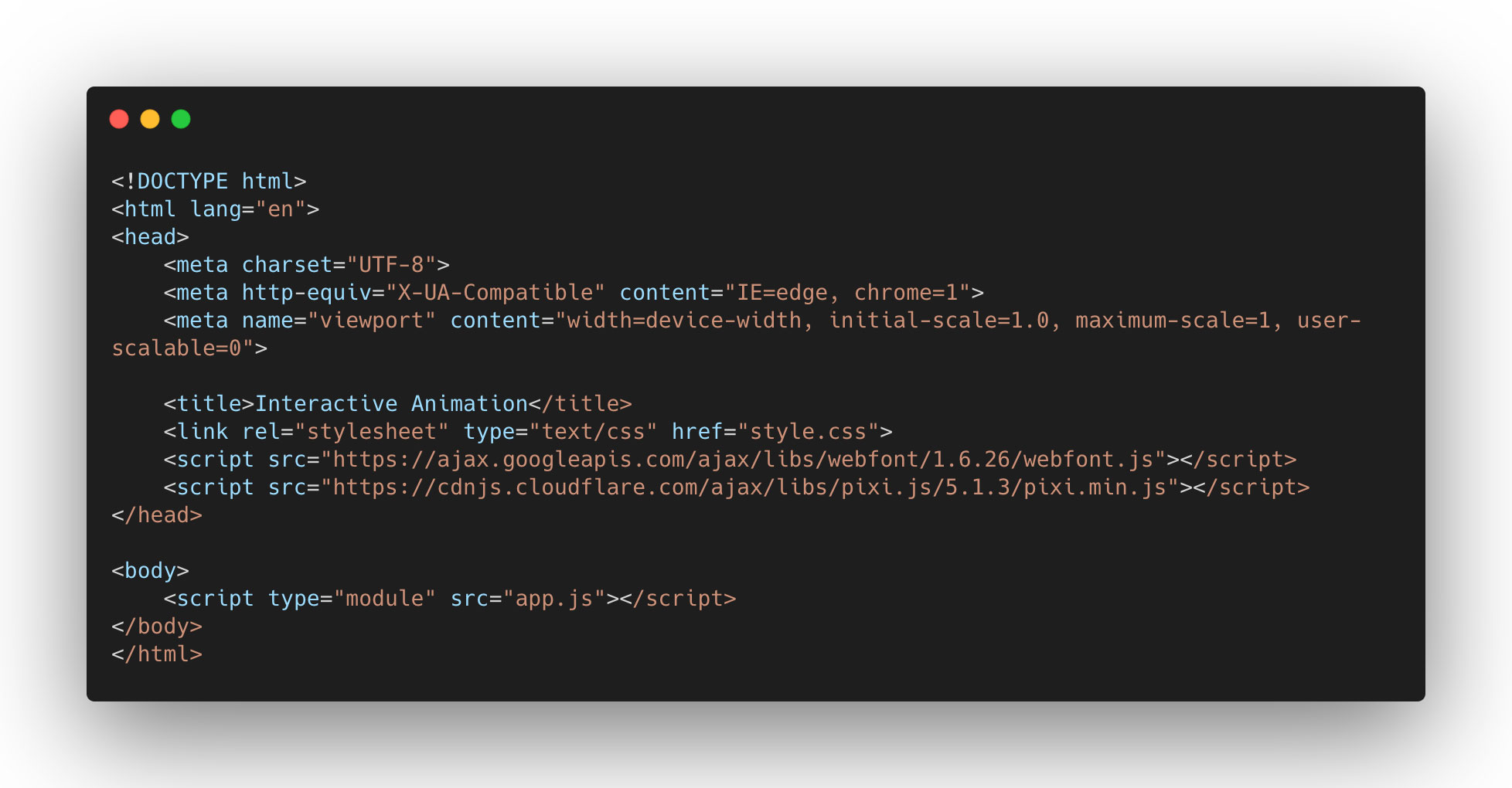
HTML
In HTML 5, I put links to Webfont.js and Pixi.js to give the typography and clock movement in JavaScript. I used the script type “module” to work on HTML5 Canvas.

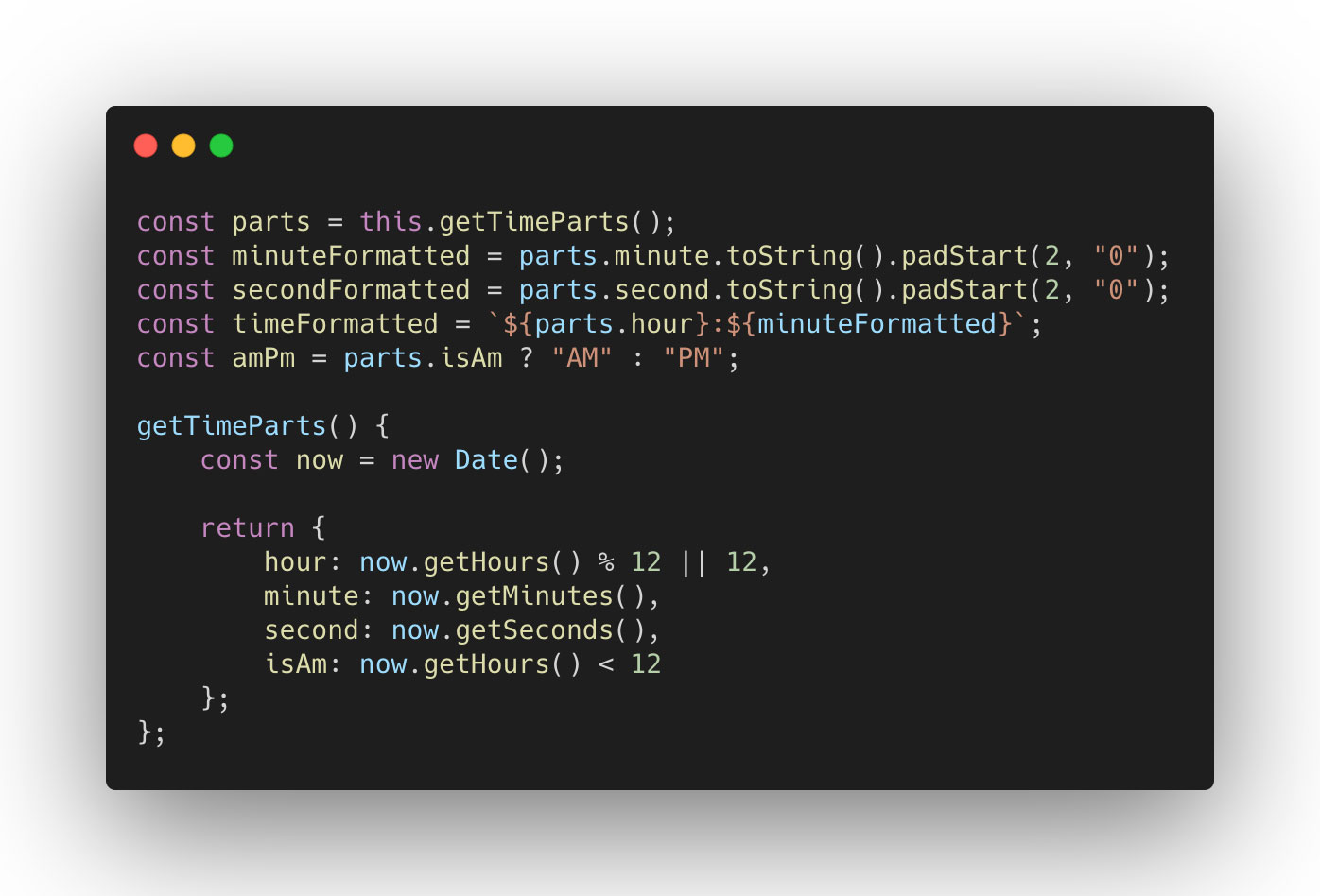
Javascript
I coded a simple clock by setting the hours and minutes with “getHours ()” and “getMinutes ().”

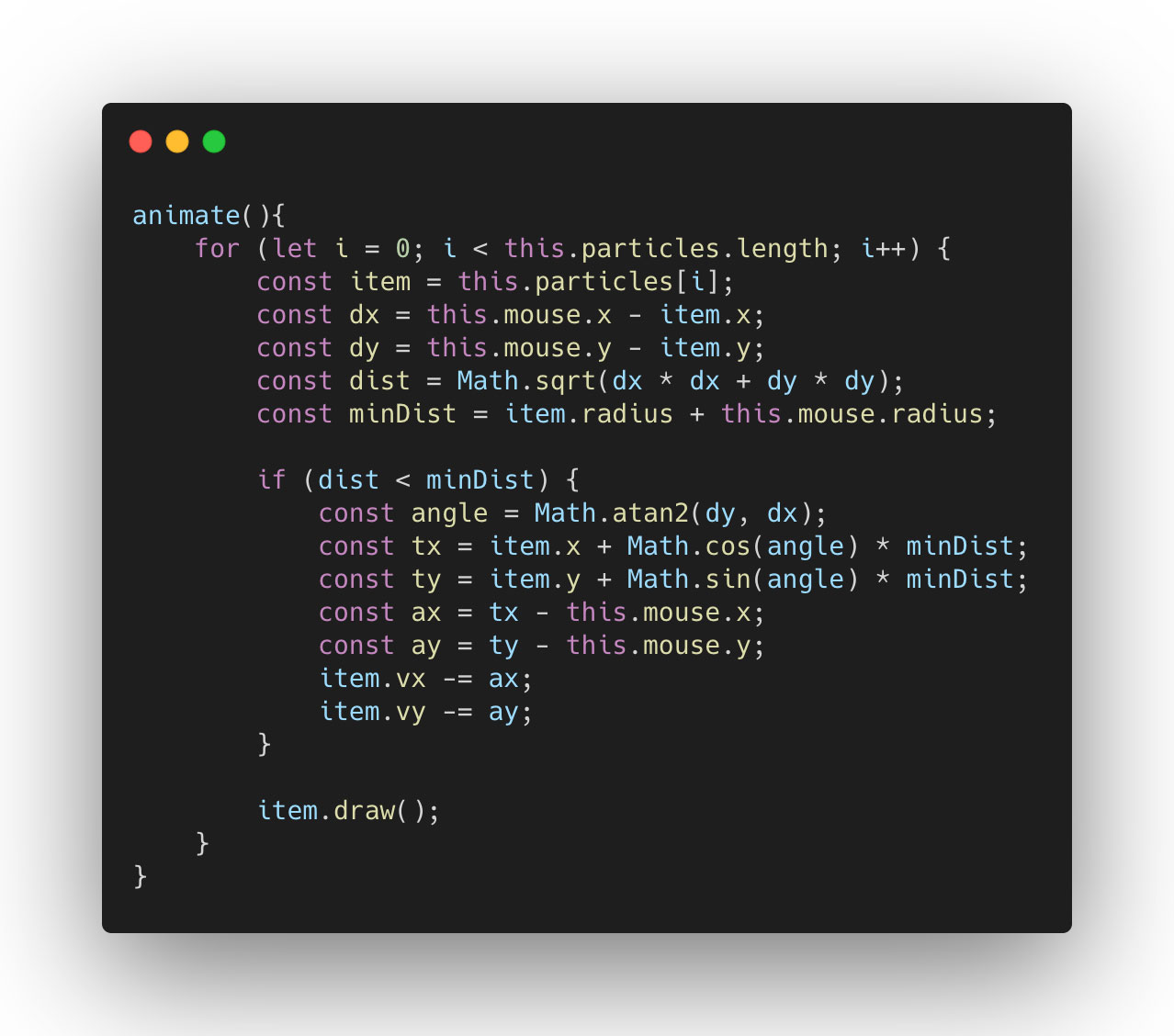
It gave the effect of scattering the letters of the clock according to the movement of the mouse.